Common_UINode
This class extends UINode in order to provide a common graphical representation of the
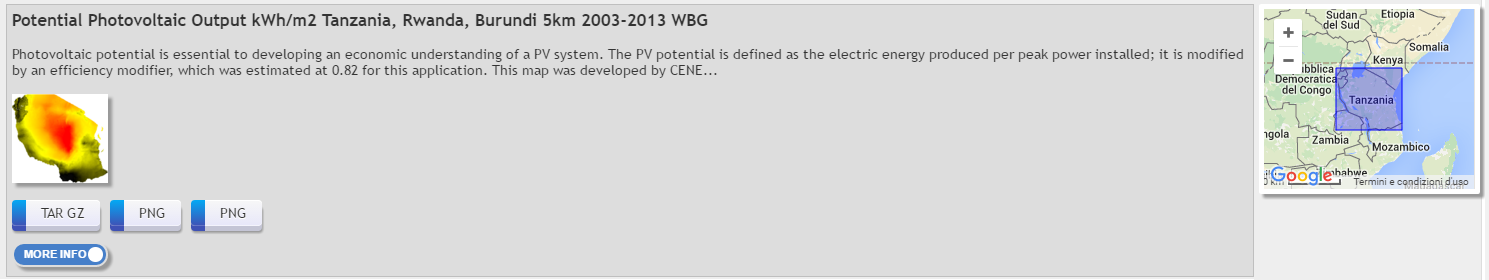
nodes as depicted in the below snapshots.
The following CSS is required:
<!-- API CSS -->
<link rel="stylesheet" type="text/css" href="https://api.geodab.eu/docs/assets/css/giapi.css" />
<section> element on the left contains the following subsections:report title- abbreviated
report description - a maximum of 5 clickable overviews loaded with the
loadOverviewutility - a button to add the layers to the
ResultsMapWidget(seeResultSetLayoutoptions for more info) and a maximum of 5 buttons for the direct access links - a "MORE INFO" button which shows/hide a panel with additional report information
<aside> element contains a NodeMapWidget that is appended to the <aside>
by the options.onAsideReady callback

The image above shows a Common_UINode with the additional report
information hide

The image above shows a Common_UINode with the additional report
information visible
See also the common-ui-node class in the API CSS file
Constructor
Common_UINode
-
[options]
Parameters:
-
[options]Object optional-
[sectionDom]Function optionalreturns the DOM of the
<section>element -
[asideDom]Function optionalreturns the DOM of the
<aside>element -
[onSectionReady]Function optionalcallback function called when
<section>element is ready -
[onAsideReady]Function optionalcallback function called when
<aside>element is ready Appends theNodeMapWidgetto the<aside>element -
[dabNode]DAB optionalReference to the DAB object; if not set, the "browse collection" button is not provided
-
[onDiscoverResponse]Function optionala reference to the onResponse discover callback; this function is called when the "browse collection" button is clicked. If not set, the "browse collection" button is not provided
-
[pageSize=10]Integer optionalSet the default page size used for to "browse collection"
-
Item Index
Methods
Properties
- [GIAPI.Common_UINode.mapMode=] static
- [GIAPI.Common_UINode.mapType=] static
- [GIAPI.Common_UINode.mapTypeId=] static
Methods
GIAPI.Common_UINode.whenDiv
-
time
Creates a <div> with the given date value which can be clicked to show the calendar
Parameters:
-
timeString
GIAPI.Common_UINode.whenRow
-
report
Creates a row of a table with the report.when information
Parameters:
-
reportReport
isRenderable
-
node
true if the given {{#crossLink "GINode"}}node{{/crossLink}} is renderable by this UINode instance,
false otherwise.This implementation returns always
true.
For more info see this section.
Parameters:
-
nodeGINodethe {{#crossLink "GINode"}}node{{/crossLink}} to use for rendering
Returns:
true
render
-
node -
rowNumber -
rowId -
colNumber -
colId
UINode with the given {{#crossLink "GINode"}}node{{/crossLink}}.This implementation creates a component constituted by a
<section> and a <aside>
elements according to the options.sectionDom and options.asideDom.When an element is appended to the DOM, the correspondent event function (
options.sectionDom or options.asideDom) is called.In most part of the cases, there is no need to override this method since the implementation of the
options.sectionDom
and options.asideDom functions is enough.For more info see this section.
Parameters:
-
nodeGINodethe {{#crossLink "GINode"}}node{{/crossLink}} to use for rendering -
rowNumberIntegerthe number of the current row of the {{#crossLink "ResultSetLayout"}}{{/crossLink}} -
rowIdStringthe identifier of the current row of the {{#crossLink "ResultSetLayout"}}{{/crossLink}} -
colNumberIntegerthe number of the current column of the {{#crossLink "ResultSetLayout"}}{{/crossLink}} -
colIdStringthe identifier of the current column of the {{#crossLink "ResultSetLayout"}}{{/crossLink}}; the<section>and a<aside>elements are appended to this column






