GBIF_UINode
This class extends UINode in order to provide a specific graphical representation of
nodes originating from the GBIF source
as depicted in the below snapshots.
The following CSS is required:
<!-- API CSS -->
<link rel="stylesheet" type="text/css" href="https://api.geodab.eu/docs/assets/css/giapi.css" />

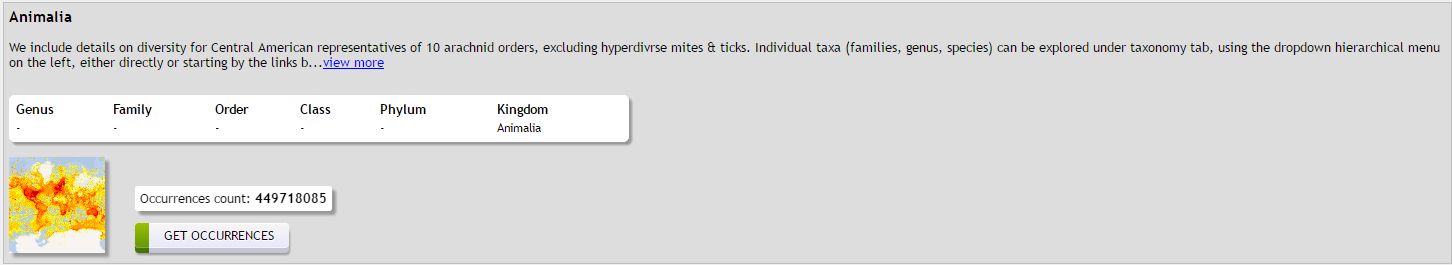
The image above shows a GBIF_UINode which renders a GBIF resource of type "species/higher taxa"

The image above shows a GBIF_UINode which renders a GBIF resource of type "occurrence"

The image above shows a GBIF_UINode which renders a GBIF resource of type "dataset"
This UINode implementation requires to set some mandatory global properties as depicted in the following code snippet:
var resultSetLayout = GIAPI.ResultSetLayout(id,{
// registers this class to the layout
'uiNodes': [GIAPI.GBIF_UINode],
// ...other default ResultSetLayout properties
});
Constructor
GBIF_UINode
()
Item Index
Methods
Methods
GIAPI.GBIF_UINode.onUpdateReady
-
instance -
array
This static function provides an implementation for the onUpdateReady function.
Set the number of occurrences in all the rendered
GBIF_UINode which represents resources of type species or dataset
Parameters:
-
instanceDABof DAB node
-
arrayUINode[]with the rendered nodes
isRenderable
()
render
-
node -
rowNumber -
rowId -
colNumber -
colId
UINode with the given {{#crossLink "GINode"}}node{{/crossLink}}.This implementation creates a component constituted by a
<section> and a <aside>
elements according to the options.sectionDom and options.asideDom.When an element is appended to the DOM, the correspondent event function (
options.sectionDom or options.asideDom) is called.In most part of the cases, there is no need to override this method since the implementation of the
options.sectionDom
and options.asideDom functions is enough.For more info see this section.
Parameters:
-
nodeGINodethe {{#crossLink "GINode"}}node{{/crossLink}} to use for rendering -
rowNumberIntegerthe number of the current row of the {{#crossLink "ResultSetLayout"}}{{/crossLink}} -
rowIdStringthe identifier of the current row of the {{#crossLink "ResultSetLayout"}}{{/crossLink}} -
colNumberIntegerthe number of the current column of the {{#crossLink "ResultSetLayout"}}{{/crossLink}} -
colIdStringthe identifier of the current column of the {{#crossLink "ResultSetLayout"}}{{/crossLink}}; the<section>and a<aside>elements are appended to this column






