ResultsMapWidget
This widget localizes all the nodes of the current
result set page
in a map using a marker for each node.
This widget can also show, when available, the layers
associated to the nodes. See the constructor options for more info.
The map is realized by default using Google Maps API
and gmaps.js. The map can be realized using Openlayers 3 also.
Required API CSS:
<!-- API CSS -->
<link rel="stylesheet" type="text/css" href="https://api.geodab.eu/docs/assets/css/giapi.css" />
<!-- Google Maps -->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?" />
<!-- Gmap.js -->
<script type="text/javascript" src="https://raw.githubusercontent.com/HPNeo/gmaps/master/gmaps.js" />
<!-- Openlayers 3 API -->
<script type="text/javascript" src="http://openlayers.org/en/v3.15.1/build/ol.js" />
<!-- Openlayers 3 API CSS -->
<link rel="stylesheet" type="text/css" href="http://openlayers.org/en/v3.15.1/css/ol.css" />
<!-- Openlayers 3 Layer Switcher -->
<script type="text/javascript" src="http://cdn.rawgit.com/walkermatt/ol3-layerswitcher/master/src/ol3-layerswitcher.js" />
<link rel="stylesheet" type="text/css" href="http://cdn.rawgit.com/walkermatt/ol3-layerswitcher/master/src/ol3-layerswitcher.css" />
// creates the widget with the default options
var resMapWidget = GIAPI.ResultsMapWidget(id, 10, 10, {
'width': 370,
'height': 300,
// marker and selection options
'markerColor':'red',
'markerTitle':function(node){return node.report().title},
'selectionColor: '#0000FF',
// layers options
'addLayers': false,
'showLayersControl': false,
'layersControlWidth': 155,
'layersControlHeight': 100,
'layersControlOpacity': 0.8,
// map options
'mapType' : 'google',
'zoom': 6,
'scrollwheel' : true,
'panControl' : true,
'panControlOptions' : true,
'streetViewControl' : false,
'overviewMapControl' : true,
'mapTypeControl' : false,
'mapTypeControlOptions' : { style: google.maps.MapTypeControlStyle.DROPDOWN_MENU },
'navigationControl': false,
'fullscreenControl': true,
'fullscreenControlOptions': { position: google.maps.ControlPosition.RIGHT_BOTTOM }
});
// ...
var onDiscoverResponse = function(result, response) {
var resultSet = response[0];
...
// updates the widget with the current result set
resMapWidget.update(resultSet);
...
}
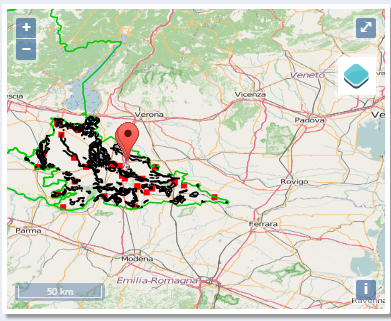
Google Maps
|
Openlayers 3
|
The images above show the widget with all the default options. For additional personalization of the widget, see the
map-widget class of the giapi.css file
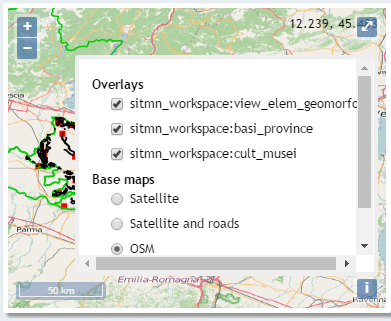
Google Maps

|
Openlayers 3

|
The images above show the widget with some Google Maps layers or Openlayers 3 layers
and with the layers control activated. For additional personalization of the layers control, see the
layers-control class of the giapi.css file
Constructor
ResultsMapWidget
-
id -
latitude -
longitude -
[options] -
dabNode
Parameters:
-
idStringid of an existent HTML container (typically
<div>element) in which the widget is inserted -
latitudeDoublelatitude of the initial map center
-
longitudeDoublelongitude of the initial map center
-
[options]Object optionalall the available map options are also allowed
-
[mapType='google']String optionaltype of the map. Possible values are: "google" (or "gmaps") and "openlayers" (or "ol"). Default value: 'google'
-
[width=370]Integer optional -
[height=300]Integer optional -
[showNoResultsMsg=true]Boolean optional -
[noResultsMsg="No geolocalized results to show"]Boolean optional -
[markerColor="red"]String optionalpossible values: "red", "yellow", "green", "red"
-
[markerIcon]String optionalURL of an image to use as marker icon (overrides the
options.markerColoroption) -
[markerTitle="return node.report().title"]Function optional -
[onMarkerClick]Function optional -
[onMarkerMouseOver]Function optional -
[onMarkerMouseOut]Function optional -
[selectionColor='#0000FF']String optional -
[addLayers=false]Boolean optionalif
trueadds automatically all the layers available in the page of the current result set.
See also addLayersButton method -
[showLayersControl=false]Boolean optionalif set to
truea map control is showed on the right-top corner. The control allows to select/deselect the layers added to the map -
[layersControlWidth=155]Boolean optional -
[layersControlHeight=100]Boolean optional -
[layersControlOpacity=0.8]Boolean optional
-
-
dabNodeDAB
Item Index
Methods
addLayersButton
-
node
If the given node has
layers, this method returns a
FontAwesomeButton ready for adding the
layers to the map.
See also addLayers option
Parameters:
-
nodeGINode
mapType
()
Returns the map type
Returns:
the map type
markerIcon
-
node -
options -
[url]
selection
()
BBox
Returns:
spatialRelation
()
update
-
resultSet
Updates the widget with the first page of the current result set
Parameters:
-
resultSetResultSet






