SourcesWidget
This widget retrieves the available sources during its initialization, and allows to select which
of them to include/exclude from the discover by means of switches.
It also allows to group sources in order to include/exclude
all the sources of the selected group.
A set of sources to include in the discover can be selected
also during the initialization with the options.include function. The selection is effectively applied when the call to the sources method is ready;
this event is fired with the options.onSourcesReady function. In order to apply the selection, the first discover call must be
performed after the event has been generated.
The following CSS is required:
<!-- API CSS -->
<link rel="stylesheet" type="text/css" href="https://api.geodab.eu/docs/assets/css/giapi.css" />

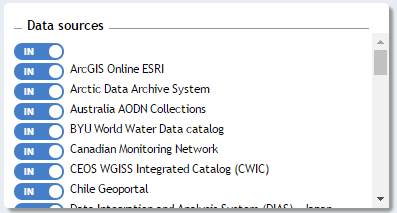
The image above shows a
SourcesWidget (the header is not part of the widget)
// creates the widget with two groups
var sourcesWidget = GIAPI.SourcesWidget(id, dabNode,{
'groups':{
'In situ data': ["Source title 1","Source title 2","Source title 3"],
'Satellite data': ["Source title 4","Source title 5","Source title 6"]
}
});
// creates the widget with an initial set of sources
var sourcesWidget2 = GIAPI.SourcesWidget(id, dabNode,{
// defines an initial set of sources
'include': function(source){
return source.report().title === 'Source Title 1'
|| source.report().title === 'Source Title 2';
},
// automatically starts the discover when the sources are ready
// in order to apply the initial set of sources
'onSourcesReady': function(sources){
dabNode.discover(onDiscoverResponse, options);
}
});
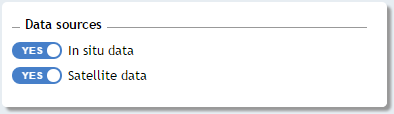
The image above shows a SourcesWidget with 2 groups set (the header is not part of the widget)
See also the sources-widget class in the API CSS file
Constructor
SourcesWidget
-
id -
dabNode -
[options]
Parameters:
-
idString -
dabNodeDAB -
[options]Object optional-
[width=375]Integer optional -
[height=210]Integer optional -
[include]Function optionala function which return
trueif the given DABSource must be included-
[source]DABSource optionalthe {{#crossLink "DABSource"}}{{/crossLink}} to check
-
-
[onSourcesReady]Function optionalcallback function called when the sources method is ready
-
[sources]DABSource[] optionalthe DAB sources
-
-
[groups]Object optionalcomma separated list of sources groups (see the code snippet above for more details)
-
[viewId]String optionala "server-side" view identifier
-
Item Index
Methods
Methods
sourcesCount
()
#crossLink "DAB/sources:method"
Returns the number of selected sources
Returns:
the number of selected }sources{{/crossLink}}
sourcesCount
()
#crossLink "DAB/sources:method"
Returns the number of selected sources
Returns:
the number of selected }sources{{/crossLink}}






