NodeMapWidget
This widget localizes a node in a small map
and it can also show, when available, the Google Maps layers or the Openlayers 3 layers
associated to the node. See mode option for more info.
The map is realized by default using Google Maps API
and gmaps.js. The map can be realized using Openlayers 3 also.
Required API CSS:
<!-- API CSS -->
<link rel="stylesheet" type="text/css" href="https://api.geodab.eu/docs/assets/css/giapi.css" />
<!-- Google Maps -->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?" />
<!-- Gmap.js -->
<script type="text/javascript" src="https://raw.githubusercontent.com/HPNeo/gmaps/master/gmaps.js" />
<!-- Openlayers 3 API -->
<script type="text/javascript" src="http://openlayers.org/en/v3.15.1/build/ol.js" />
<!-- Openlayers 3 API CSS -->
<link rel="stylesheet" type="text/css" href="http://openlayers.org/en/v3.15.1/css/ol.css" />
<!-- Openlayers 3 Layer Switcher -->
<script type="text/javascript" src="http://cdn.rawgit.com/walkermatt/ol3-layerswitcher/master/src/ol3-layerswitcher.js" />
<link rel="stylesheet" type="text/css" href="http://cdn.rawgit.com/walkermatt/ol3-layerswitcher/master/src/ol3-layerswitcher.css" />
Google Maps
|
Openlayers 3
|
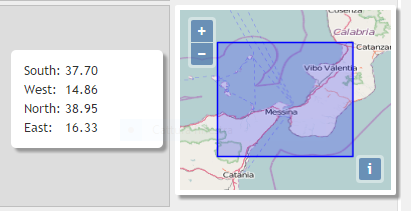
The images above show the widget of a GINode localized in a rectangular area
(see options.areaColor option).
When the mouse pointer is on the map, a dialog with the coordinates is shown (see options.coordinatesDialog options).
Google Maps
|
Openlayers 3
|
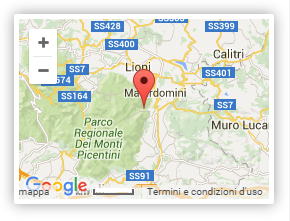
The images above show the widget of a GINode localized in a point (see options.marker options).
For additional personalization of the widget, see the map-widget class of the giapi.css file
Constructor
NodeMapWidget
-
id -
node -
[options]
Parameters:
-
idStringid of an existent HTML container (typically
<div>element) in which the widget is inserted -
nodeGINode -
[options]Object optional-
[mapType='google']String optionaltype of the map. Possible values are: "google" (or "gmaps") and "openlayers" (or "ol"). Default value: 'google'
-
[zoom]Object optional -
[mode="a"]String optional- "a": shows only the localization area/marker
- "l": shows only the node layer/s (if any)
- "al": shows both the localization area/marker and the node layer/s (if any)
See also googleImageMapType method for Google Maps or ol3WMS_Layer method for Openlayers 3 -
[width]Integer optional -
[height=180]Integer optional -
[areaColor="#0000FF"]String optional -
[markerColor="red"]String optionalpossible values: "red","yellow","green","red"
-
[markerIcon=""]String optionalURL of an image to use as marker icon (overrides the
options.markerColoroption) -
[coordinatesDialog=true]Boolean optional -
[coordinatesDialogPosition="left"]String optionalpossible values: "left","right","top","bottom"
-
Methods
init
()
Initializes the widget






