ConstraintsWidget
This widget allows to select all the available constraints of
the discover; it also allows to set some options.
The following CSS is required:
<!-- Font Awesome CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/css/font-awesome.min.css" />
<!-- Google Maps -->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?" />
<!-- Gmap.js -->
<script type="text/javascript" src="https://api.geodab.eu/download/giapi/jquery/gmaps.js" />
<!-- API CSS -->
<link rel="stylesheet" type="text/css" href="https://api.geodab.eu/docs/assets/css/giapi.css" />
// creates the widget
var constWidget = GIAPI.ConstraintsWidget({
'keyDownAction': function(){ // something to do when the enter key is pressed }
});
// adds the basic constraints controls
constWidget.whereConstraint('add',{'resultsMapWidget': resMapWidget});
constWidget.whatConstraint('add',{'showOptDialog':false});
constWidget.whenConstraint('add','from',{'minDate': new Date('2010-01-01'), 'maxDate':new Date()});
constWidget.whenConstraint('add','to');
// appends the widget to the div for the basic constraints
var basicConstDivId = 'basicId';
constWidget.append(basicConstDivId);
// adds some advanced constraints controls
constWidget.numericConstraint('add','maxmag',{'minValue': 0, 'step': 0.1});
constWidget.numericConstraint('add','minmag',{'minValue': 0, 'step': 0.1});
constWidget.textConstraint('add','magt',[
{'label':'ML'},{'label':'Mw'}], false);
constWidget.booleanConstraint('add','gdc');
constWidget.evtOrdConstraint('add');
// appends the widget to the div for the advanced constraints
var advConstDivId = 'advId';
constWidget.append(advConstDivId);
For additional personalization of the widget, see the cnst-widget class in the API CSS file
Constructor
Item Index
Methods
append
-
id
Appends the widget to the element (tipically a <div>) with the specified id;
this method must be called only if one or more controls have been added in cascade (see op option).
Parameters:
-
idString
booleanConstraint
-
op -
constraint -
[options]
Adds or get an input field for a specified constraint which accepts only boolean values. The available constraints are:
'gdc': includes only or excludes all the "GEOSS Data Core" records from the search'lac': includes only or excludes all the records having some legal access constraints'luc': includes only or excludes all the records having some legal use constraints

The image above shows the control for the gdc costraint
Parameters:
Returns:
the control HTML markup if op is set to "get" or null otherwise
constraints
()
Returns an object with the constraints selected by the user with this widget.
See also discover constraints
Returns:
the constraints object for the discover operation
evtOrdConstraint
-
op -
[options]
Adds or get an input field for a the evtOrd constraint. This constraint affects only the "IRIS Event" source

Parameters:
Returns:
the control HTML markup if op is set to "get" or null otherwise
hlConstraint
-
op -
[options]
Adds or get an input field for a the hl constraint

Parameters:
Returns:
the control HTML markup if op is set to "get" or null otherwise
numericConstraint
-
op -
constraint -
[options]
Adds or get an input field for a specified constraint which accepts only numeric values. The available constraints are:
'minmag': minimum magnitude of the searched event. This constraint affects only the "IRIS Event" source'maxmag': maximum magnitude of the searched event. This constraint affects only the "IRIS Event" source'mind': minimum depth (in kilometers) of the searched event depth. This constraint affects only the "IRIS Event" source'maxd': maximum depth (in kilometers) of the searched event depth. This constraint affects only the "IRIS Event" source'bandwl': histogram mean'proclev': processing level'illazan': illumination azimuth angle'illzean': illumination zenith angle value'cloudcp': cloud cover percentage'sensorResolution': sensor resolution'sensorResolutionMax': maximum sensor resolution'sensorResolutionMin': minimum sensor resolution
Parameters:
-
opStringoperation to perform. Possible values are:
- "add": the control is added in cascade to the previously added constraints
- "get": the HTML markup of the constraint is returned
-
constraintString -
[options]Object optional-
[value]Number/Integer optionalthe initial value. Must be a number value (not specified by default) if
options.valuesis not set, otherwise an integer which specifies the array index -
[label=depends on the constraint]String optional -
[help=depends on the constraint]String optional -
[showHelpIcon=true]Boolean optional -
[minValue]Number optional -
[maxValue]Number optional -
[step]Number optional -
[values]Object[] optionalarray of objects having 'label' and 'value' properties (the value must be a number). The labels are used to create an optionally editable (see
options.readOnlyValuesoption) dropdown menu with autocompletion. If the value is equals to the label, thevalueproperty can be omitted. E.g:[{'label':'','value':''},{'label':'Five','value': 5 },{'label': 1 }] -
[readOnlyValues=false]Boolean optionalif set to
truethe input field cannot be edited and only the values included in thevaluesarray can be submitted
-
Returns:
the control HTML markup if op is set to "get" or null otherwise
options
()
Returns an object with the options selected by the user with this widget.
The selectebale options are:
- spatial relation: see whereConstraint method
- search fields: see whatConstraint method
- result set extension: see whatConstraint method
textConstraint
-
op -
op -
constraint -
[options]
Adds or get an input field for a specified constraint. The available constraints are:
'loc': name of a location where to constraint the search. E.g: "italy", "u.s.a", "africa"'sba': "GEO Societal Benefit Area". E.g.:"agriculture", "climate", "disasters"'prot': protocol used to access the data linked to the searched results. E.g: "HTTP", "urn:ogc:serviceType:WebMapService:1.1.1:HTTP", "OGC:WMS-1.1.1-http-get-map"'frmt': format of the data linked to the discovered nodes. E.g.: "image/gif", "application/zip"'kwd': keyword which describes the searched result'uselim': limitation applied on the use of the data linked to the searched results'magt': magnitude type of the searched event. This constraint affects only the "IRIS Event" source'inpe-sat-name': satellite name (string). E.g.: "AQUA"'inpe-instr-name': instrument name (string). E.g.: "MODIS"'sta': station description'sensor': sensor description'sarPolCh': polarisation channels'sarPolMd': polarisation mode
Parameters:
-
opStringoperation to perform. Possible values are:
- "add": the control is added in cascade to the previously added constraints
- "get": the HTML markup of the constraint is returned
-
opStringoperation to perform. Possible values are:
- "add": the control is added in cascade to the previously added constraints
- "get": the HTML markup of the constraint is returned
-
constraintString -
[options]Object optional-
[value]String/Integer optionalthe initial value. Must be a string value (empty by default) if
options.valuesis not set, otherwise an integer which specifies the array index -
[label=depends on the constraint]String optional -
[help=depends on the constraint]String optional -
[showHelpIcon=true]Boolean optional -
[values]Object[] optionalarray of objects having 'label' and 'value' properties. The labels are used to create an optionally editable (see
options.readOnlyValuesoption) dropdown menu with autocompletion. If the value is equals to the label, thevalueproperty can be omitted. E.g:[{'label':'','value':''},{'label':'Label and value','value':'Value different from label'},{'label':'Only label (value equals to label)'}] -
[readOnlyValues]Boolean optional
-
Returns:
the control HTML markup if op is set to "get" or null otherwise
whatConstraint
-
op -
[options]
Adds or get the control for the what constraint

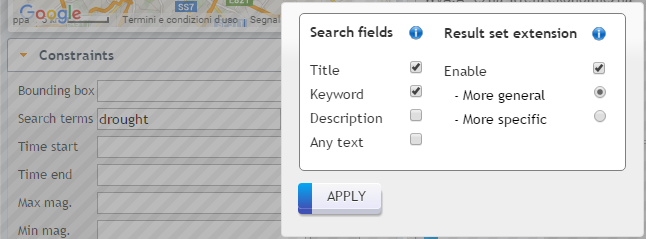
The image above shows the control with the options dialog disabled.

The image above shows the control with the options dialog enabled and opened
Parameters:
-
opStringoperation to perform. Possible values are:
- "add": the control is added in cascade to the previously added constraints
- "get": the HTML markup of the constraint is returned
-
[options]Object optional-
[value]String/Integer optionalthe initial value. Must be a string value (empty by default) if
options.valuesis not set, otherwise an integer which specifies the array index -
[label='Search terms']String optional -
[help='The keyword(s) to search for [...]']String optional -
[showHelpIcon=true]Boolean optional -
[resizable=false]Boolean optional -
[values]Object[] optionalarray of objects having 'label' and 'value' properties. The labels are used to create an optionally editable (see
options.readOnlyValuesoption) dropdown menu with autocompletion. If the value is equals to the label, thevalueproperty can be omitted. E.g:[{'label':'','value':''},{'label':'Label and value','value':'Value different from label'},{'label':'Only label (value equals to label)'}] -
[readOnlyValues=false]Boolean optionalif set to
truethe input field cannot be edited and only the values included in thevaluesarray can be submitted -
[showOptDialog=true]Boolean optionalif
trueshows a dialog which allows to set the search fields and/or the result set extension options -
[showResultSetExtensionOpt=true]Boolean optional -
[optDialogPosition='right']String optionalposition of the options dialog relative to the control. Possible values: "left","right","top","bottom"
-
Returns:
the control HTML markup if op is set to "get" or null otherwise
whenConstraint
-
op -
property -
[options]
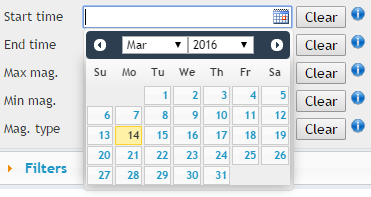
Adds or get the control for the when constraint

Parameters:
Returns:
the control HTML markup if op is set to "get" or null otherwise
whereConstraint
-
op -
[options]
Adds or get the control for the where constraint

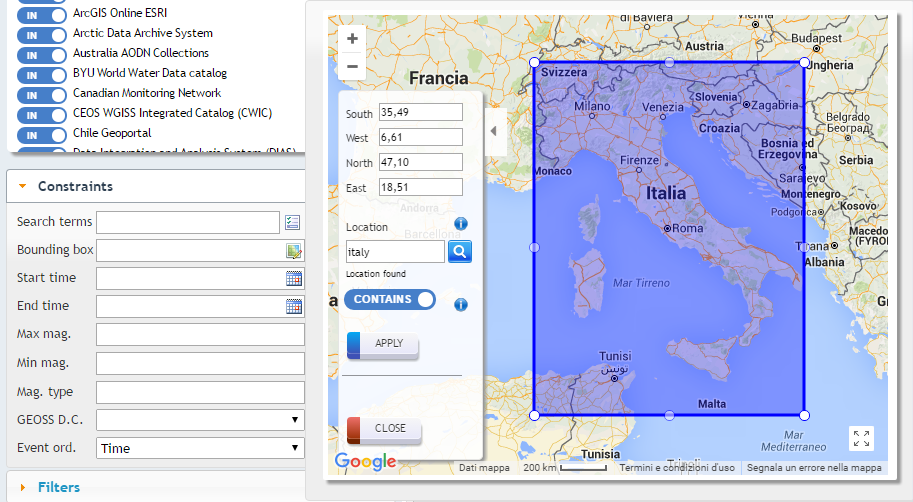
The image above shows the area selection widget.

The image above shows the input field after the selection
Parameters:
-
opStringoperation to perform. Possible values are:
- "add": the control is added in cascade to the previously added constraints
- "get": the HTML markup of the constraint is returned
-
[options]Object optionalall the available map options are also allowed
-
[resultsMapWidget]ResultsMapWidget optionalwhen the area selection is applied, the selection is drawn also in the given ResultsMapWidget map
-
[label='Bounding box']String optional -
[help='Rectangular area [...]']String optional -
[showHelpIcon=true]Boolean optional -
[widgetWidth=550]Integer optional -
[widgetHeight=460]Integer optional -
[widgetPosition='right']String optionalposition of the selection widget dialog relative to the control. Possible values: "left","right","top","bottom"
-
[widgetModal=false]String optionalset the modal option to the widget dialog
-
[value={'west':'-30', 'south':'-30', 'east':'30', 'north':'30'}]Bbox optionalthe initial user selection. Unless
options.applyValueis set totrue, the selection rectangle is drawn on the map but it is not applied -
[applyValue=false]Boolean optionalapplies the
options.value -
[selectionColor='#0000FF']String optional -
[zoom=6]Integer optional -
[lat=0]Number optional -
[lng=0]Number optional
-
Returns:
the control HTML markup if op is set to "get" or null otherwise






